Dans un précédent article, je vous recommandais très fortement de rédiger un contenu éditorial de qualité afin d’améliorer progressivement et durablement votre référencement naturel. L’accent était mis sur le texte. Cependant, s’il y a bien un élément essentiel à associer à du contenu, c’est un visuel approprié. Plutôt que de se limiter uniquement à des problématiques SEO, je vous propose dans cet article un tutoriel en 10 points clés sur comment référencer ses images sur Google Images, tout en améliorant la qualité et le confort de lecture de vos internautes. Un excellent compris entre les besoins SEO nécessaires à l’indexation dans Google Images et l’expérience utilisateur (UX).
Sommaire de l’article :
Pourquoi est-il essentiel d’optimiser le référencement de vos images ?
L’optimisation du référencement de vos images est essentielle pour améliorer votre visibilité sur les moteurs de recherche, en particulier sur Google Images. En effet, les images représentent une part importante du contenu d’un site web et peuvent être un facteur clé pour attirer des visiteurs et augmenter le trafic sur votre site. De plus, les images optimisées peuvent également améliorer l’expérience utilisateur en fournissant des informations visuelles pertinentes et en aidant les internautes à comprendre le contenu de votre site. (Keep keywords: site web, google images, images, moteurs de recherche, google, référencement, référencement de vos images, recherche, contenu, site, informations)
Naissance en 2007 de Google Images
Le référencement des images a longtemps été totalement ignoré dans les stratégies SEO… jusqu’en 2007. Cette date, c’est celle où Google a décidé d’intégrer des images et des photos dans les résultats de recherches. Malgré cela, 10 ans plus tard, je m’aperçois toujours que les images d’un site internet sont souvent partiellement renseignées ou mal optimisées. Grave erreur ! Les recherches effectuées dans l’onglet Images de Google progressent fortement. Ce serait donc regrettable de ne pas profiter de cette tendance positive pour générer un complément de visites vers votre site web. Et depuis 2018, la recherche vocale ou voice search prenant de l’ampleur, il devient encore plus indispensable de prendre le temps de soigner vos images !
Cependant, je tiens à préciser une nouvelle fois que l’objectif ici est avant tout de répondre aux critères qualitatifs de Google, améliorer la valeur de vos contenus, et utiliser intelligemment des pratiques d’optimisation ;).

Comment référencer ses images sur Google en 10 étapes
1. Choisissez une image adaptée pour illustrer vos contenus
Cela peut paraître évident mais encore faut-il l’appliquer ! Souvent, lorsque l’on souhaite rédiger un article, on commence par écrire le texte. Et après avoir passé plusieurs heures dessus, on termine par la recherche et le choix des images à inclure. Cela demande un tri et une préparation. Malgré la quantité disponible dans Google Images, on ne trouve pas forcément le visuel idéal tout de suite, la bonne taille, format, etc.
Bref c’est pénible et nous incite à prendre ce qui vient et en rester là. Mais il ne faut surtout pas céder à la tentation de la facilité ! Si vous avez le sentiment d’être dans ce cas là, je vous recommande tout simplement de travailler votre page (ou article) en 2 fois. D’abord, débutez par le texte, puis revenez plus tard sur la partie images. C’est ce que je pratique et ça fonctionne très bien :).
Enfin, bien que les images présentes sur internet semblent en « libre accès », la quasi totalité est soumise à des droits d’auteur. Raison de plus pour ne pas télécharger la première venue. Google Images propose d’ailleurs un menu déroulant permettant de faire des recherches en prenant en compte cette donnée importante.
Heureusement, il existe de nombreuses banques d’images gratuites. En ce qui me concerne, j’utilise régulièrement Pixabay. Vous pouvez également envisager de faire appel à des consultants SEO freelance ou des graphistes freelance pour vous aider dans la sélection et l’optimisation des images.

« Le poids des mots, le choc des photos »
C’est le célèbre slogan de Paris-Match. Que l’on aime ou non le magazine, il faut avouer que ce slogan résume à merveille l’importance de l’association texte/image. C’est optimiser au maximum l’émotion, le message, l’idée, etc. que l’on souhaite transmettre. De plus, un bon visuel est parfois plus évident pour certains qu’un texte d’explications (ou l’inverse). Par conséquent, si vous choisissez de ne pas employer une image adaptée à vos contenus, vous réduisez la portée de votre discours, et les possibilités de compréhension globale de celui ci.
Maintenant que vous êtes convaincus (je l’espère) sur cette partie, poursuivons ce tutoriel. Analysons ensemble comment référencer ses images sur Google Images d’un point de vue technique et pratique.
2. Vérifiez ou renommez les images
C’est très simple, il faut juste que votre image soit clairement nommée de manière à ce que l’algorithme de Google Images puisse la comprendre. Un jour prochain, il sera sans doute capable d’identifier une image en la visualisant… mais en attendant c’est à vous de le faire. Idéalement, pour le référencement choisissez un nom qui reprend un mot-clé de votre article. Par exemple, si vous êtes décoratrice d’intérieur et que vous souhaitez référencer une photo d’une chambre que vous avez relookée : renommez votre image du type « IMG01012017.jpeg » en « chambre-parentale-scandinave.jpeg ».
Enfin, pour optimiser le référencement des images sur Google Images, évitez les accents et employez des tirets pour une meilleure interprétation du nom du fichier par Google. De plus, dans certains cas les accents peuvent poser des problèmes lors d’une migration de site internet d’un nom de domaine A vers B (True Strory).
3. Contrôlez le poids et le format des images
Privilégiez les formats JPG, GIF ou PNG en fonction de votre besoin :
- JPEG : pour une image complexe, une photo sur laquelle vous avez besoin de mettre en avant la qualité, le rendu (personne, paysage, produit, etc.).
- GIF : uniquement si vous souhaitez animer votre image (GIF animé).
- PNG : idéal pour des images simples, monochromes, illustrations, etc.
Pensez à toujours indiquer la hauteur (height) et la largeur (width) de votre image. La taille native (taille d’origine) de votre image devrait être la même que la taille d’affichage sur votre site internet. Inutile d’insérer une image de 1000px x 1000px si la taille réellement nécessaire est de 300px x 300px.
Idéalement, ne dépassez pas un poids de 300ko par image. En effet, une image au bon format et à la bonne taille contribue à améliorer le temps de chargement de vos pages et par conséquent optimiser le référencement des images. Un point essentiel. De plus, la navigation mobile étant en pleine progression, pensez à vos internautes n’ayant pas accès à la 3G/4G. Tout comme ceux possédant des forfaits internet à faible Go de données mensuelles. 300ko c’est déjà une très belle marge après optimisation.
Enfin, pour apporter une meilleure vitesse de chargement sur mobile de vos pages ou articles, je vous invite à opter pour le format AMP Google. Conformer les images aux critères du moteur de recherche est crucial pour améliorer leur indexation et leur visibilité sur Google Images.
Deux astuces pour réduire le poids de vos images
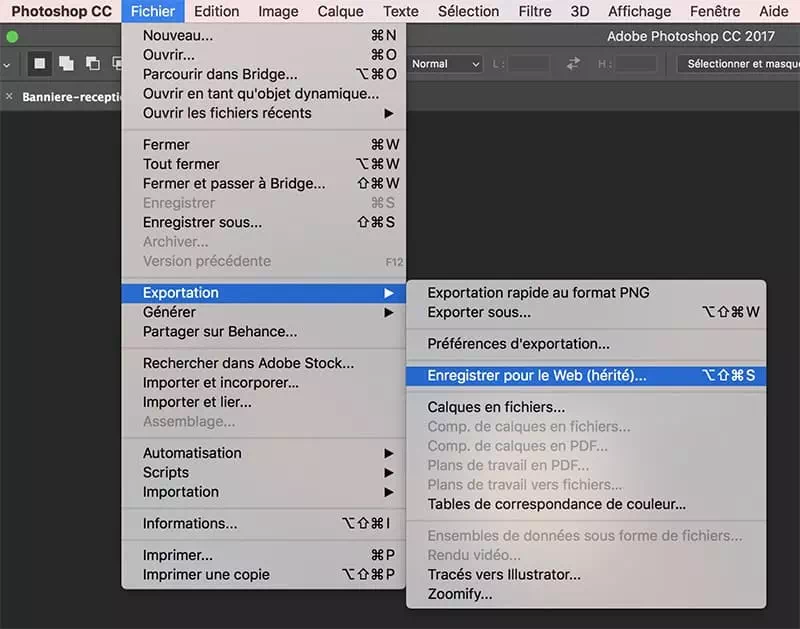
Si vous utilisez un logiciel de retouche photos (Photoshop, etc.), il existe une fonction très utile pour modifier et visualiser en temps réel le poids, la taille, et qualité d’une image :
- Dans Photoshop : Fichier > Exportation > Enregistrer pour le web (hérité).
Des images optimisées peuvent améliorer les chances d’apparition de badges pertinents dans les résultats de recherche d’images, ce qui attire davantage de clics et de trafic vers le site.
Si vous n’avez pas de logiciel de retouche photos, je vous recommande d’utiliser un optimiseur d’images en ligne, comme Optimizilla. C’est très simple d’emploi et permet de réduire efficacement le poids de vos images tout en contrôlant la qualité finale.

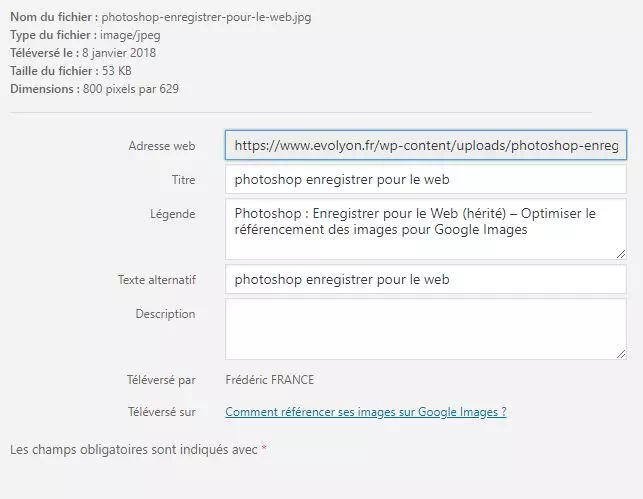
4. Renseignez la balise « ALT » (texte alternatif)
L’attribut alt d’une image est lu par l’algorithme de Google et a pour fonction d’afficher un mot ou groupe de mots (celui que vous aurez saisi) si l’image ne parvient pas à s’afficher correctement (image supprimée, déplacée, problème serveur, etc.). En « temps normal », elle n’est pas sensée « s’activer », puisque l’on part du principe que tout fonctionne correctement sur votre site internet. Néanmoins, il est vital de la compléter pour référencer ses images sur Google Images.
A ce titre, il est recommandé d’utiliser un mot-clé pour compléter l’attribut alt tout en étant modéré ! Je vous recommande d’insérer plusieurs images par article (ou page) contenant chacune une balise ALT avec un mot clé OU une variante de ce mot clé. L’important étant d’éviter de toujours répéter le même mot clé et risquer une pénalité pour sur-optimisation.
5. Renseignez la balise « titre » (title)
Le balise Titre (title) est un mot ou groupe de mots qui s’affiche lorsqu’on laisse le pointeur de la souris sur l’image. Saisir le texte de cette balise n’a aucun effet sur le référencement. En outre, c’est selon moi une balise essentielle puisqu’elle favorise grandement l’accessibilité et le confort d’utilisation de vos internautes. Penser à améliorer l’ergonomie et design de son site web est indispensable pour maximiser l’expérience utilisateur.
6. Cas particulier : la « légende »
La légende d’une image est le texte qui apparaît en dessous de celle-ci. Elle n’a pas de valeur particulière pour le référencement. Elle est utile lorsque vous souhaitez par exemple rappeler l’élément important du visuel, ou citer une source. La légende est très peu employée de manière générale mais elle très utile si vous rédigez un tutoriel par exemple. Dans cet article vous pourrez remarquer que j’ai volontairement rempli chaque légende pour une compréhension améliorée des textes et des visuels. A contrario, si vous consultez d’autres articles, vous verrez des images sans légende, car il n’y avait pas de réelle utilité à la compléter.
7. Cas particulier : la « description longue » (longdesc)
La description longue n’a pas non plus de valeur particulière en SEO. Néanmoins, elle peut s’avérer indispensable si votre site web à pour thématique principale la photographie. Dans ce cas là, penser à formuler un groupe de mots unique par description. Bien employée, cette description longue est un formidable allié pour référencer ses images sur Google Images.

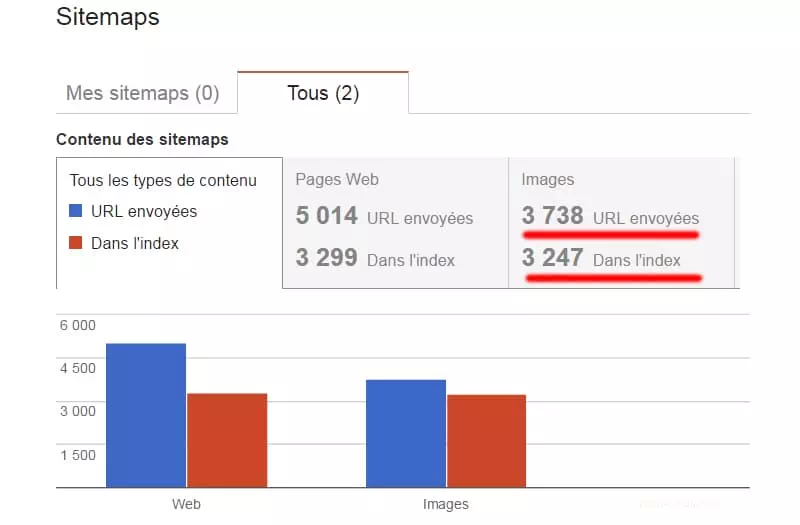
8. Créer un sitemap images pour référencer ses images sur Google ?
Le sitemap de vos images est tout comme le sitemap de vos pages ou articles. Il recense et indique à Google tous les visuels que vous utilisez avec leur URL. Si vous utilisez WordPress, le plugin de référencement YOAST SEO que je cite souvent pour ses énormes qualités et avantages recommande de rediriger les URL des fichiers joints. Hein ?
Yoast SEO indique :
« Lorsque vous ajoutez un média dans WordPress (une image ou une vidéo par exemple), WordPress crée également une URL de fichier joint. Ces pages sont relativement vides car elles ne contiennent que le média et éventuellement un titre si vous en avez renseigné un. C’est pour cette raison que si vous n’utilisez pas les fichiers joints, il vaut mieux les désactiver et les rediriger vers les médias directement. »
Bref, pas de panique si vous n’êtes pas sûr d’avoir compris exactement ce dont il s’agit. Il suffit simplement de régler l’option sur « Oui » dans l’onglet « Médias » des réglages SEO de Yoast SEO. Le plugin s’occupe de tout. Je vous recommande très fortement de suivre ce conseil !
Enfin, vous pouvez également gérer directement vos sitemaps depuis votre interface Google Search Console.
9. Assemblez vos textes et images avec pertinence
Une fois vos textes rédigés et vos visuels (parfaitement) renseignés, il ne vous reste « plus » qu’à organiser votre article (ou page) de manière judicieuse. En effet, au delà de l’aspect logique de ce point, Google en tient particulièrement compte puisqu’il analyse les textes. J’en reviens donc à ma recommandation d’insérer plusieurs images dans une même page pour illustrer vos différents arguments. Votre contenu à proximité immédiate du visuel choisi doit donc correspondre (ou vice versa). Cela demande parfois une certaine gymnastique intellectuelle ou un bon éditeur HTML, mais c’est indispensable de respecter cette pertinence. Il est également crucial de se concentrer sur les optimisations spécifiques pour améliorer le référencement des images sur Google.
Essayez de faire des tests et observez les résultats dans l’onglet « Sitemap » de Google Search Console. Une photo entièrement renseignée MAIS sans texte autour peut ne pas être prise en compte et ne jamais sortir dans Google Images ! On a donc des différences entre le nombre d’URL d’images indiquées dans le sitemap et le nombre d’URL d’images réellement indexées. Par conséquent c’est Google qui décide de la pertinence finale de vos contenus.

10. Créez vos propres images !
Je termine ce tutoriel par un point créatif. S’il existe une quantité infinie d’images, photos, illustrations, etc. sur la toile, toutes ne sont pas aussi « accessibles » qu’elles n’en ont l’air. En effet, il faut toujours posséder les droits d’auteur, ou l’accord de leur propriétaire…
Pour éviter des complications rien de mieux que de faire soit même ses propres visuels. Surtout qu’aujourd’hui, un smartphone est capable de réaliser des photos parfaites pour 90% des utilisations web. Ainsi, vous créez des images personnalisées, adaptées à vos besoins, sans nécessité d’être ou de faire appel à un graphic designer ! Enfin, cela participe à l’accroissement de la pertinence globale de vos contenus. La rédaction web inclut non seulement la création de textes originaux mais aussi d’images optimisées pour un meilleur SEO.
Fin prêt pour référencer vos images sur Google ?
Référencer ses images sur Google est une réelle nécessité et une formidable opportunité pour le développement de votre visibilité sur le net. C’est un travail rigoureux mais accessible à tous niveaux. De plus, cela intègre des notions d’amélioration d’expérience utilisateur. Une relation gagnant / gagnant entre votre stratégie SEO et vos internautes ! Alors pourquoi s’en priver ?